Title : jQuery Sliding Panel with Expanding/Collapsing Content for Blogger
link : jQuery Sliding Panel with Expanding/Collapsing Content for Blogger
jQuery Sliding Panel with Expanding/Collapsing Content for Blogger
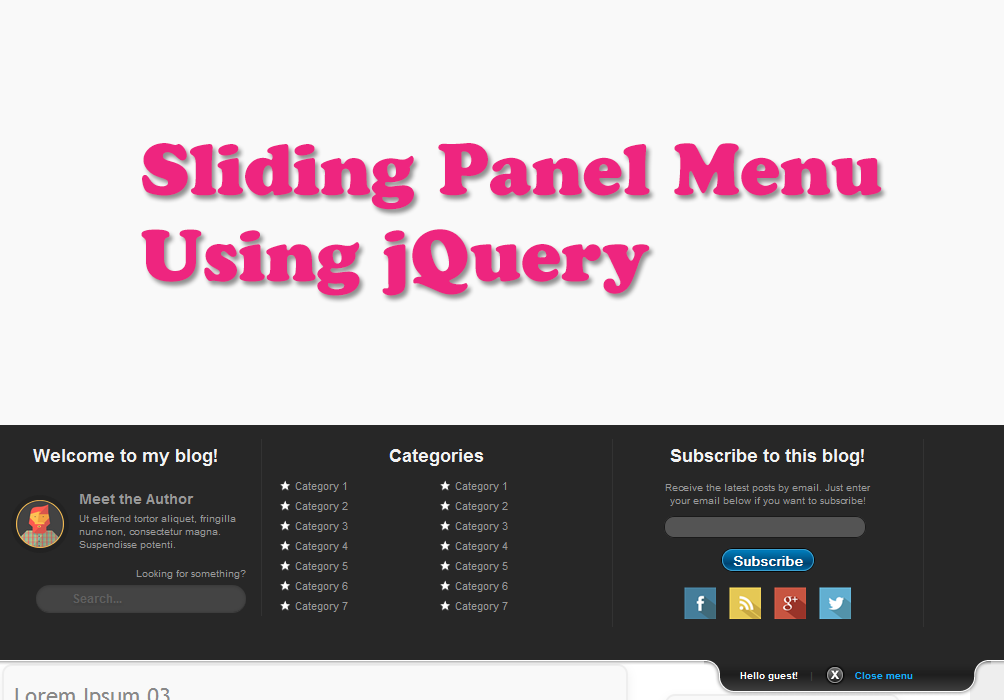
Many times when we think about creating a blog, we tend to put many gadgets, although many are not necessary, or perhaps only a few of them. In order to add the gadgets that we want, we need to have enough space. A solution would be to use an expanding/collapsing menu that is hidden and expands when the user clicks on it.Originally, this plugin called Sliding Login Panel was created so that users could register on the site, but as we know, in Blogger we don't have the option to add user registration, but that doesn't mean we can't take advantage of this plugin and use it to add other elements, such as a menu, search box, social icons, feed subscription etc.

You can find a demo of this panel in this blog - just click on the Open menu link on the top.
Adding the jQuery Expand/Collapse Slider Panel to Blogger
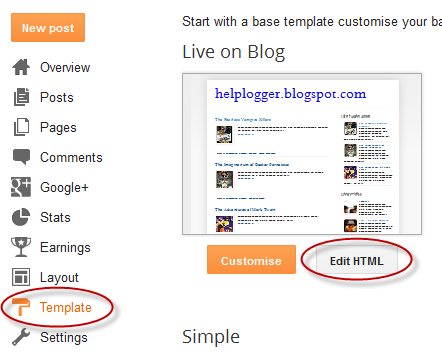
This sliding menu is made with jQuery, so the first thing is to add the script by pasting it just below the <head> tag:Step 1. From your Blogger dashboard > go to "Template" > click on the "Edit HTML" button:

Step 2. Click anywhere inside the code area and search by pressing the CTRL + F keys for the <head> tag
Step 3. Below the <head> tag, add this script:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
Step 4. Now search (CTRL + F) the </head> tag and add the CSS styles just above it:
<style>Note:
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifJ32hFVYlbdRj3e0wNQRHU9I62Tgob6aRYap6dZg6_1nU-gWoanG7i8p0rcSi2ITL6oqOcyHhABV6eJLJLG16tZeO_PAN4WG_XNko72c66YtENCEuJQ5xo9wx-4ToMmF9eIj0J9tpPKKJ/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4CsSrclAVCefwtGJTCsVFHjZqWuu9vQVrBFAgp4chpdww3lMI0rTxxxCpasV1IMoM5DC4TI6JMyFfDMEQBnLalKmTFGoGvj2z_W5k9To92pQej68hdjRebw_Sto91lLMty9YfvYxyQAP/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDuI3OS5-PtOngwRKIlxyVme9o-kydVT3cAg_AzUEOrENK_EopU_1miI_fcbX-izPh04cJTqDyC8byIMF_Rra1jmO2VxrO40VOgjjlCSkmkgYk4KyWlK8U-7fpzF-fqw_NlC1lvQdjlhG_/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyUPoS-_xbevwHZSmHaWMK-mLYjlX2NyZ67zlCaDHG0Tq788Og88SDrRcscG1GLVQ1Y32AC1Bfnahi4FmEIaEpZx3BmlPXtQxG2wmHdEi-nK7M9OFtWD_Pc2ZZgWCCjtwH-21bnryAbt9D/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivxaCBm9WDWY1YsIJykDAO23zxdXDXondx8esjKTpui51wtg7fNlnQ2ebIB-yVwg9u0bDc9sFDXDUJOSIwxbRSNkAjTKdnPdAaMY4R_88U2Ghse5OwNW8yl83hg9ayi915F7ptr-zwGCPA/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAj3OAC3cIGV2GtajayKdkzTuNJb1LNHoaMKluOgoKav9TVGR_9cteXmPvzL7q1jSkgFXzA0ryIeuSoBYMgoIUQndbKxrGPau9D9fNoitIpfjp-RYjUzPBmxX8EWdIXZk63K2mDeDYdShC/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivxaCBm9WDWY1YsIJykDAO23zxdXDXondx8esjKTpui51wtg7fNlnQ2ebIB-yVwg9u0bDc9sFDXDUJOSIwxbRSNkAjTKdnPdAaMY4R_88U2Ghse5OwNW8yl83hg9ayi915F7ptr-zwGCPA/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAj3OAC3cIGV2GtajayKdkzTuNJb1LNHoaMKluOgoKav9TVGR_9cteXmPvzL7q1jSkgFXzA0ryIeuSoBYMgoIUQndbKxrGPau9D9fNoitIpfjp-RYjUzPBmxX8EWdIXZk63K2mDeDYdShC/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHnqd1yWcfPyTJL7N_5uGNWF2_wuT29FAUX6a9575a_5W_rERuJhat7beNrNYKlRVOLYJJ-EFlZlpdv4IqvPsCTZrJ8x4cjS0UJSo6jh7XAXk8LuLs_ukT4Fi6j78n7a5ibajXjWBgiyDX/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjojIZmd967vc468xSSbkP-_wHkmK1m3S2Y6k1Q376yu6jX3Bx1-d-gPMth3yjiiC4DwMHRt4slMkKlOUNZb__-mqttB9Pkf-PRZZBFs-A6OiiIeOrPILQUYDgfXLE4ayZegI0HSKhZXiQQ/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 11px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
- in case you need more space for your widgets, the height of the entire container can be changed by modifying the 230px value from height: 230px;
- To change the background color, change this color value: #272727
<!-- Start sliding panel -->Note: if you can't find the <body> tag, then try to find this one:
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- first section -->
<div class='left' style='width:240px !important'>
<h4>Welcome to my blog!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8b8XQTfHrDM8FbfcEQJBmbTBeh0BxOunlaH8YBiouSrjehKK-GZiUlS0yL1qpjSLw0zZZznVcRVAL5pptMq0Uw0lAJ3-ecZ1vE8Fx2ipoN4FR5f1sJ3UbRTSjWK6URV8Jx9ufet1CsAzo/s1600/profile-pic.png'/>
<h3 class='boxtitle'>Meet the Author</h3>
<p>Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna. Suspendisse potenti.</p>
</div>
</div>
</div>
<p align="right" style="margin-top: 10px;">Looking for something?</p>
<form method="get" action="/search" id="search-box22">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>
</div>
<!-- second section -->
<div class='left' style='width:320px !important'>
<h4>Categories</h4>
<div id='sliding-panel'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
</div>
<!-- third section -->
<div class='left right' align="center">
<h4>Subscribe to this blog!</h4>
<p style="padding:0px 30px;">Receive the latest posts by email. Just enter your email below if you want to subscribe!</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Feed-Name'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Subscribe'/></form>
<div align='center' style="clear: both;">
<a href='http://www.facebook.com/username'><img title="Follow on Facebook" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjj-M2nQ66xeW-Vkio9B2vfDyrr5PiC7gc4cW2ZRmLot78sVbB6ZqnW44988EPH2TV-n3kK8MPMVcoCZfKIusuJNKQ5zyPkLucxONVse7KA2KP3LKfnb5N7Mtn5bF3hFCYT1BZ-rhqK0S5G/s1600/Facebook.png' style='padding:5px;' width='32'/></a>
<a href='http://blog-address.blogspot.com/atom.xml'><img title="RSS Feed" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdP_OYDnakj1qd34Vu685rWjH0FS4MwOYhCrS4-F1WeXL683UwzS7XRNAeNmXCQd43Ae2Xp6xqzQQXlAurLcv55Wkg3lL4HDLnq0f4R450zJmxJU4_O6zCiH_LA7lMG__Y3YgV1r9Z-6lv/s1600/RSS.png' style='padding:5px;' width='32'/></a>
<a href='https://plus.google.com/username'><img title="Follow on Google" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgi5hsdTwupPdx5wD3hhmMjgQuF1PV8I81FlWyiCzeRkGqr9zo6HMgKP6-XoCmAD-7ZDJWHHzeOCZ0I8b30QbqeVVVJDvv_kh94zpmvLaVDYYNmrnRlWixDFtedi-QfoF9Lvop4Ln2kOyE1/s1600/Google-plus.png' style='padding:5px;' width='32'/></a>
<a href='http://twitter.com/username'><img title="Follow on Twitter" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDZb9Po5qLX3aio7K4dpr547_t9fdRILEbi0dJMHLNGB_ePvCGlXVwMs4rfee0gaQSgrDn5ZSygHfx-fYeDKeiNNT116_C5G4FVMXt1iKvS4F15xBfC8DcVzlhjUgO1hpLbqXHgneoKxV1/s1600/Twitter.png' style='padding:5px;' width='32'/></a>
</div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Hello guest!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open menu</a>
<a class='close' href='#' id='close' style='display: none;'>Close menu</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<body expr:class='"loading" + data:blog.mobileClass'>Here we have added the content in the sliding panel which will be hidden and will show on mouse click. In green are the names of each section so it is easier to recognize them.
Note:
- In the first section, you can change the welcome message, "Meet the author" title and add your description by replacing the text in bold. To add your own picture, replace this URL:
- In the second section you have the categories - there add the URLs of your links by replacing the addresses in blue and replace Category 1, 2, 3... with the titles that you want to appear for the links.
- In the third section is the email subscription - just replace the text in blue with the name of your blog's feed. Please note that you must have this email subscription option enabled in your Feedburner account.
- As for the social icons below, change the URLs in blue with your Facebook and Twitte and add the URL of your blog's RSS feed address.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8b8XQTfHrDM8FbfcEQJBmbTBeh0BxOunlaH8YBiouSrjehKK-GZiUlS0yL1qpjSLw0zZZznVcRVAL5pptMq0Uw0lAJ3-ecZ1vE8Fx2ipoN4FR5f1sJ3UbRTSjWK6URV8Jx9ufet1CsAzo/s1600/profile-pic.png
Step 6. Save the template and that's it! Note that this menu works with jQuery, so if you are already using Scriptaculous, Prototype or Mootools, then it will not work.
Hope you'll enjoy this elegant menu with sliding effect, which will look way better if we remove the Blogger navbar.
Thats it guys about jQuery Sliding Panel with Expanding/Collapsing Content for Blogger
That's an article jQuery Sliding Panel with Expanding/Collapsing Content for Blogger This time, hopefully can benefit for you all. Well, see you in other article postings.
You are now reading the article jQuery Sliding Panel with Expanding/Collapsing Content for Blogger With link address https://learntogether-seo.blogspot.com/2014/02/jquery-sliding-panel-with.html