Title : How To Add a Floating Sticky Footer Bar in Blogger
link : How To Add a Floating Sticky Footer Bar in Blogger
How To Add a Floating Sticky Footer Bar in Blogger
I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
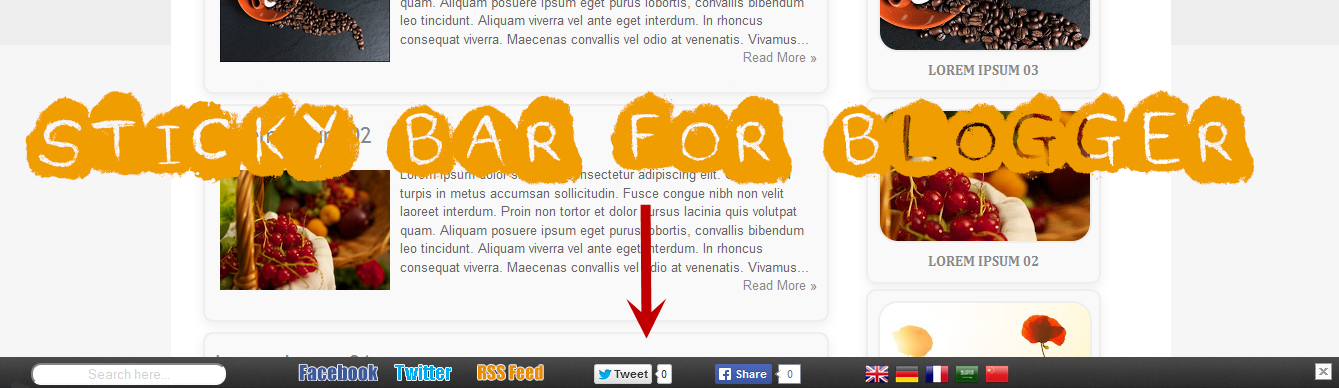
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
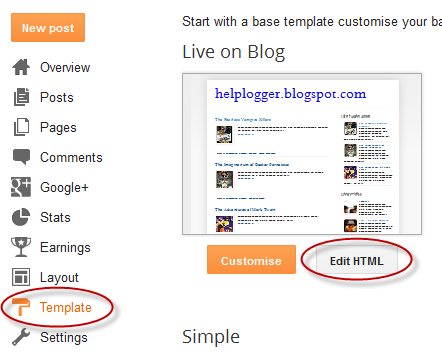
Step 1. Login to your Blogger account > select your blog > click on the "Template" option on the left side
Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRtfOAyKB7iojF2G2BkBYDDHptrySZ5rkdNtt9TAhYMLmYR6JgF6gaxp06VVXTa2uL4otmlZVVwpmEL3eMFBhlUV9L1L35pUooU3FlNKvf9qce8-0kbdCT3l-riB5kP0qV5ZraNSwCgN71/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDT_4y3I60pWrmm3vKob7LN2Ochc19HbXmuCGAUwkkyN8IonQpor8f_TndRAO_pcp_cPva-j1QRh-bQLECPBEdldBJBvT5X_h81Uipw5PT96xMhhAfXIKWNa6ZUyQWLE3SGK6Eg8TWKvIX/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHroKdS2ZHMJY3BvhG6RC0S4Fg0dW2nMtQy-rTPdm42AldsmiI7aoubdDD0i6pY7jYQqfujyuyESsAlUc2cpLURRLozNSvIN7vv0NRwqIr3MrTX2SPd39Jmh95nRz8rR2L3qvxHlWuq8FT/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGJLyN7Czhfutdm4EHNRCyymetlt8cCRJjzNpVscA4CfAjTJIoj_f2QD82olq9gr4szd4p7nFj5f2tWkQykx8tgYnm55r_bzjzqPrDhmOLOfDCWN1ul83z6tyhKovGqp_Qv34nsA5x_2lU/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtLgtB100J83uH5zUwYHlJMHPin8tOMfZsthkDIFy5swrXu-NpZHOI_vVfyGeJsps0Hmm9_ynYSXC1V5KQX58Qqu-PHEN8IyDtbW0DfwZgVSGFDjKxSkWPLu2F39uGWgB8_Ad2lWMk7_H8/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEKRoMsxy8bc0fjfndikFcS3EINQBbvOiiGBSjDb609hjhSO4YVeKqyZbDU5UT4-6zwlLhQooFCCTzV8xXFAvd5aA01Z3oY1N57alqHiWuSLgqQDEdx66zWNThvkc4OO6-75keTmixIM54/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdOcb-ek0jId3QM2hXxQVjpG35tWBoBcdUFbHogIyob0Qhju9XxMRUoY3lHHHUXV-oANSPNqa9pzdz3rRgPyby1u_ue-Nm1DBTQ4zz2ZsNfwH2fvXdlmPlDXrlyLBKTlOJLBsCjm6V5cQq/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs5XIkGripqyhuOSCSyOGsy-36pZjw_iToQxNgNFE2_Kc83lSW3ZHPNGxsoyuwyPsPEL905nb4QQLhZHqxH5edPeh9bGrajY568pCe9Ro899EyRBlNjEr3lHyisFta_HL18FXWn17I8WZg/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJXf8kNlmirEMkOJHv1mEd5BCrH0hSPbIJZ4AsoxLzVBrWK-BgwKq5C03jwgN9AqxPksXShJa2gx_MBK77CpsU9TPnbqOFO9mBmpObP6apR9qAKQDQnlRjqdrdRAvRDJgRcrVT-rTICL8y/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX4AHvHCuij7rhAfYzIUUOFsjwaWRKrUknEgto7uafKJMV7PZXF2bwTVhB3CStQV0ykTv6SJ4cgS3Wd_uQaDCgf6ZmwHRKYo6XVPMEaldrvilx7ZHtqGug59bDb-yKZjxWKY8XOtvH81LY/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
Thats it guys about How To Add a Floating Sticky Footer Bar in Blogger
That's an article How To Add a Floating Sticky Footer Bar in Blogger This time, hopefully can benefit for you all. Well, see you in other article postings.
You are now reading the article How To Add a Floating Sticky Footer Bar in Blogger With link address https://learntogether-seo.blogspot.com/2014/02/how-to-add-floating-sticky-footer-bar.html