Title : Turn off the lights with jQuery
link : Turn off the lights with jQuery
Turn off the lights with jQuery
For those who enjoy watching videos on the internet, this is a very useful script made with jQuery by Janko. And what this script does? It will turn off the lights for you, so that everything on the page will be fading to dark, except the video, and everything around the video will be less visible, in a way that nothing will distract you while watching it.You can test it on the following demo blog - click the link that says "Turn off the lights" and the page will be darkened. To make the page elements visible again, just click the "Turn on the lights" link:

How to add the "Turn off the Lights" Feature to Blogger/Blogspot
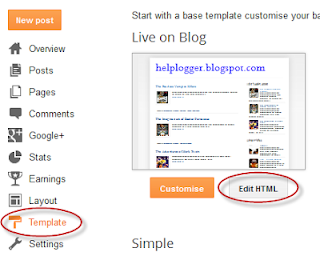
Step 1. Log into your Blogger account and click on your blog, then go to "Template" and hit the "Edit HTML" button
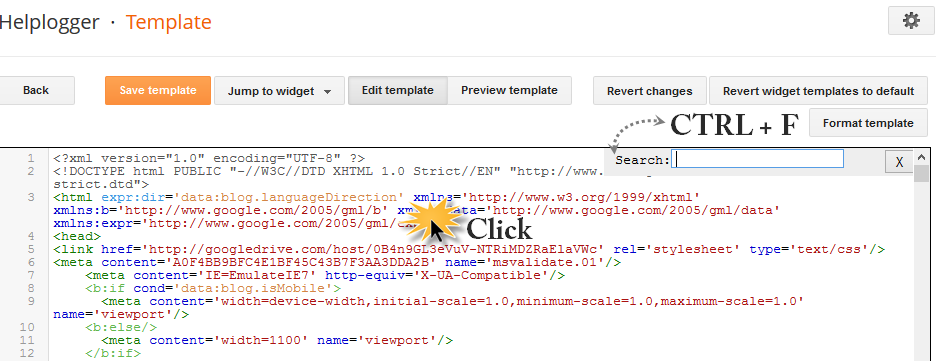
Step 2. Click anywhere inside the code area and search for the following tag by pressing the CTRL + F keys (hit Enter to find it):
</head>

Step 3. After you found it, paste the below scripts just above it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Note: if you already have one version of jquery in the template, please remove the line in red.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#lightsoff").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#lightsoff").toggle();
if ($("#lightsoff").is(":hidden"))
$(this).html("Turn off the lights").removeClass("turnedOff");
else
$(this).html("Turn on the lights").addClass("turnedOff");
});
});
//]]>
</script>
Step 4. Now search for the following tag:
]]></b:skin>Step 5. Just above ]]></b:skin> add the following CSS code:
/* Turn off the lightsStep 6. Finally, find this tag:
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5yVjfMeKRfYgdthyphenhyphenAUz7bplYySn53GXT5yb7ny6B6pOqrOaJ3oq_Pdr-IyfmB4XNr4QZrtz21yoG0Xtfra19V6eFf8k_0bJUNgXdJyFUjUJ-AvdkJ4-86DAI19zwe_JK1Dc0Sb4f__fjb/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCOMQQeQlSRr_0rzjAraBM23eZ_hRv1p7C6O-yTTzfKVOqANwtMGfWlzmkiI7tx5rEyz1c8j880Lnw1JzCw4RsFL-4KACfP2d3FwRGPzky1YP4vR05O5j2VYDHFTz1Ho9TSXCGTDe_7zPU/s1600/lights-off.png);
}
#lightsoff {
background:#000;
opacity:0.9;
filter:alpha(opacity=90);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
</body>Just above the </body> tag, add this HTML code:
<div id='lightsoff'/>Step 7. Click the "Save Template" button and that's it!
Now, each time you add a video, either in a post or using a HTML/Javascript gadget, use this code:
<center>Add the iFrame code of your video instead of the text in blue and "Save" the gadget or "Publish" your post. Now you can enjoy your videos with the lights off!
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div>
<div id="lightsVideo">
...Here goes the code of the video...
</div>
</center>
Remember that this trick uses jQuery and if you have another version of jQuery, you need to remove it, otherwise it might not work.
Thats it guys about Turn off the lights with jQuery
That's an article Turn off the lights with jQuery This time, hopefully can benefit for you all. Well, see you in other article postings.
You are now reading the article Turn off the lights with jQuery With link address https://learntogether-seo.blogspot.com/2013/10/turn-off-lights-with-jquery.html